Installing the Loop widget
Subscription widgets allow customers to subscribe to regular deliveries of a product, often at a discounted rate compared to one-time purchases. Widgets provide options for customers to select the frequency of deliveries (e.g., weekly, monthly, quarterly) and manage their subscriptions directly from their customer portal.

This article will walk you through the steps which need to be taken in order to enable Loop's subscription widgets on your online store. While we have tried to streamline the entire process and automate as many steps as possible, but some themes might require manual intervention.
Understanding Widget V1 and Widget V2
Installation process for new stores (after 23rd July 2024)
Shopify 2.0 themes
Shopify 1.0 or custom themes
Installation process for existing stores (before 23rd July 2024)
Automated steps
Manual steps
How to Verify the Widget is Working
FAQs
Related articles
Help section
Loop offers two widget versions tailored to different Shopify theme structures.
Widget V1 is designed specifically for stores using Shopify Theme 1.0. or custom themes. It provides essential subscription functionalities that are compatible with the older Shopify framework.
Widget V2 is built for stores using Shopify Theme 2.0, the latest version of Shopify’s online store themes. This version comes with enhanced capabilities, improved customizability, and better integration with the new theme structure.
Before proceeding with the installation, ensure that you are selecting the widget version compatible with your store’s theme.
(Installed after 23rd July 2024)
With Loop's all new app-block based widget, you can start acquiring subscribers with new widget designs on Shopify 2.0 themes in 2 minutes. If you have Shopify 1.0 or custom themes, then you can simply follow our manual installation guide.
Step 1: Go to Loop admin > Widgets > Create a widget

Step 2: Configure the preferences, styles & texts as per your choice and save the widget

Step 3: Click on "Change" against "Shopify themes mapped" to see the list of all product page templates for selected theme.

Step 4: Ensure that the app-block is added on the required template. To add, you can click "Add app block". It will open Shopify theme editor and automatically add the Loop widget. Place the widget as required and click Save.


Step 5: Switch to Loop admin and click "Refresh status" to fetch the latest app block status for the selected theme templates.

Step 6: Select all the product pages on which you want to show the respective widget design and Click on Map

Some themes require manual installation of various snippets to solve different issues. We recommend you follow all the steps mentioned below in order to cover as many branches as you can.
There are 2 steps to achieving complete manual theme installation on your own -
Step 1: Create a duplicate theme
Find your live theme in the themes tab within the Online Store.
Select Duplicate under Actions (in order to avoid any damage to your live theme) and a copy will be created.
Now select Edit Code under Actions

Step 2: Installing the Loop Subscription widget in your theme
Download the following widget files and upload it in respecitve folders of your concerned theme.
Snippets - loop_subscriptions.liquid, loop_loader.liquid, loop_widget_standard.liquid, customer_portal_link_v2.liquid
Assets - loop_widget.js

Go to "theme.liquid" file of your theme and replace </head> with the following snippet
This needs to be done so that subscription widget can be visible on the product page.
Now we will start making changes to the product page. We need to find the files that contain add_to_cart or form code and then add the loop snippet there.
We have identified those files that generally contain the code we need. These are “product-template.liquid” / “product.liquid” / “product-form.liquid” / “product-info.liquid / "main-product.liquid”
To search for the exact files in which the loop widget code needs to be rendered, we need to look for the button class for the "Add to cart button" which is present on the product page as shown in the example screenshot.

Now we need to install the widget in that file that contains the button class and also has the form product code which start with - form 'product'
Search the form product code that starts like this - form 'product' and check if the button class is also present in the same liquid file where (form 'product') code is present.
This will identify the file where the Loop widget code needs to be rendered.

Please look at the above screenshot in which the product code is shown and our loop code is placed just below that code.
Start your search with product-form.liquid
If you are able to find this file, and it contains the form code then make the following changes here, else move to the next file search.

Click on this file to modify the code and now paste the widget code mentioned below before any button location, like we did for ‘quantity’ as an example. This will place the subscription widget above the quantity button on the product page.
{% render 'loop-subscriptions', type: 'product-widget', product: product %}
Search with product-template.liquid
If you are unable to find the product-form.liquid file or the form code, then look for the other product files as mentioned. Search for - % form 'product’ and find the line of code for the form button. Paste the widget code mentioned below before the button location. This will place the subscription widget above the “Add to Cart” button on the product page. Now save these changes and preview to check if the widget is working or not.

If you are not able to find the { % form ‘product’ in the above file, then search for the same using this extension and it will easily search for all the files having form product code.
Note:- Sometimes rendering the widget code below the { % form ‘product’ renders the widget somewhere else on the product page instead of rendering on the top of the "Add to cart button".
In that case, we have to just remove the widget render code i.e {% render 'loop-subscriptions', type: 'product-widget', product: product %} that was placed below { % form ‘product’ and put the widget render code above the add to cart button which is already there in the same liquid file.
Installed before 23rd July 2024
This type of installation generally works for themes that are not custom. Here, we are able to add all the relevant subscription widgets across different parts of the online store with one click.
Head over to Loop > Subscription widget > Installation > "Select your theme"

If the steps were successful but the subscription widget is not appearing on your product page, then check out the article below before proceeding to manual installation.
How to troubleshoot widget issues
Some themes require manual installation of various snippets to solve different issues. We recommend you follow all the steps mentioned below in order to cover as many branches as you can.
There are 2 steps to achieving complete manual theme installation on your own -
Step 1: Create a duplicate theme
Find your live theme in the themes tab within the Online Store.
Select Duplicate under Actions (in order to avoid any damage to your live theme) and a copy will be created.
Now select Edit Code under Actions
Step 2: Installing the Loop Subscription widget in your theme
Follow the instructions of Step 2 shared above.
Step 3: Installing cart snippets for selling plan name in cart.liquid
If you are unable to find your selling plan name in the cart during checkout (after adding a subscription to the cart)

Search for file cart.liquid, and then using Ctrl + F on code, search for item.title or item.product.title And then paste the following code below title code
{%if item.selling_plan_allocation != empty %} <p><span class="data-cart-item-selling-plan-name">{{ item.selling_plan_allocation.selling_plan.name }}</span></p> {% endif %}

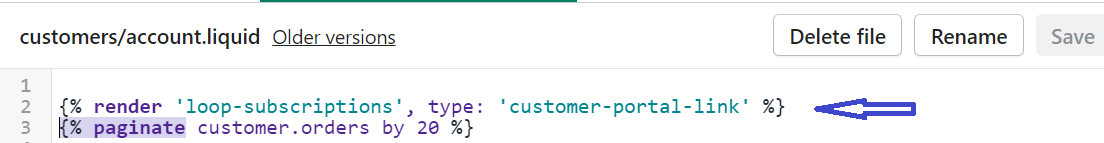
Step 4: Installing snippets for the customer portal in customer/account.liquid
To enable the option to manage subscriptions on your customers' end, search for file customer/account.liquid, search {% paginate (using Ctrl + F) and paste the following code above paginate and save changes
{% render 'loop-subscriptions', type: 'customer-portal-link'%}

After making these changes to the theme code, publish the duplicate theme to make it live on the store (Themes → Actions → Publish).
-> Learn more about Custom Subscription Widget and 100+ Widget Designs.
To ensure the Loop Widget is functioning correctly, follow these steps:
Go to any Product Page on your store.
Select the Subscribe and Save option for the product.
Proceed to the Checkout page.
Look for the Line Property to confirm the subscription details. Verify that the Billing (recurring total) information is displayed correctly.
Can we test the Loop widgets without making any changes to our live theme?
Yes, you can install the Loop widgets on a non-live (unpublished) theme to experiment and play around with the subscription set-up on your store before going live with the Loop.
Go to Loop > Subscription widget > Installation > Select your theme - Choose an unpublished theme where you would like to install the Loop widgets.
Can we customize the Loop subscription widgets?
Yes, you can fully customize the loop subscription widgets to match your brand's look and feel. Please check this article for more detail - custom subscription widget
Troubleshooting widget issues
Custom subscription widget
There is no need to worry. We are here to assist you. Please contact us at support@loopwork.co or feel free to reach out to us through the chat by clicking on the support beacon located at the bottom right corner.
Regards,
Loop Subscription Team 🙂

This article will walk you through the steps which need to be taken in order to enable Loop's subscription widgets on your online store. While we have tried to streamline the entire process and automate as many steps as possible, but some themes might require manual intervention.
Content of the article
Understanding Widget V1 and Widget V2
Installation process for new stores (after 23rd July 2024)
Shopify 2.0 themes
Shopify 1.0 or custom themes
Installation process for existing stores (before 23rd July 2024)
Automated steps
Manual steps
How to Verify the Widget is Working
FAQs
Related articles
Help section
Understanding Widget V1 and Widget V2
Loop offers two widget versions tailored to different Shopify theme structures.
Widget V1 is designed specifically for stores using Shopify Theme 1.0. or custom themes. It provides essential subscription functionalities that are compatible with the older Shopify framework.
Widget V2 is built for stores using Shopify Theme 2.0, the latest version of Shopify’s online store themes. This version comes with enhanced capabilities, improved customizability, and better integration with the new theme structure.
Before proceeding with the installation, ensure that you are selecting the widget version compatible with your store’s theme.
Installation process for new stores
(Installed after 23rd July 2024)
With Loop's all new app-block based widget, you can start acquiring subscribers with new widget designs on Shopify 2.0 themes in 2 minutes. If you have Shopify 1.0 or custom themes, then you can simply follow our manual installation guide.
Shopify 2.0 themes
Step 1: Go to Loop admin > Widgets > Create a widget

Step 2: Configure the preferences, styles & texts as per your choice and save the widget

Step 3: Click on "Change" against "Shopify themes mapped" to see the list of all product page templates for selected theme.

Step 4: Ensure that the app-block is added on the required template. To add, you can click "Add app block". It will open Shopify theme editor and automatically add the Loop widget. Place the widget as required and click Save.


Step 5: Switch to Loop admin and click "Refresh status" to fetch the latest app block status for the selected theme templates.

Step 6: Select all the product pages on which you want to show the respective widget design and Click on Map

Shopify 1.0 or custom themes
Some themes require manual installation of various snippets to solve different issues. We recommend you follow all the steps mentioned below in order to cover as many branches as you can.
There are 2 steps to achieving complete manual theme installation on your own -
Step 1: Create a duplicate theme
Find your live theme in the themes tab within the Online Store.
Select Duplicate under Actions (in order to avoid any damage to your live theme) and a copy will be created.
Now select Edit Code under Actions

Step 2: Installing the Loop Subscription widget in your theme
Download the following widget files and upload it in respecitve folders of your concerned theme.
Snippets - loop_subscriptions.liquid, loop_loader.liquid, loop_widget_standard.liquid, customer_portal_link_v2.liquid
Assets - loop_widget.js

Go to "theme.liquid" file of your theme and replace </head> with the following snippet
<script type="text/javascript" id="loop-subscription-script" src="{{ 'loop-widget.js' | asset_url }}"></script>
</head>
<style class="loop-style"> {% render 'loop-widget.css.liquid' %} </style>This needs to be done so that subscription widget can be visible on the product page.
Now we will start making changes to the product page. We need to find the files that contain add_to_cart or form code and then add the loop snippet there.
We have identified those files that generally contain the code we need. These are “product-template.liquid” / “product.liquid” / “product-form.liquid” / “product-info.liquid / "main-product.liquid”
To search for the exact files in which the loop widget code needs to be rendered, we need to look for the button class for the "Add to cart button" which is present on the product page as shown in the example screenshot.

Now we need to install the widget in that file that contains the button class and also has the form product code which start with - form 'product'
Search the form product code that starts like this - form 'product' and check if the button class is also present in the same liquid file where (form 'product') code is present.
This will identify the file where the Loop widget code needs to be rendered.

Please look at the above screenshot in which the product code is shown and our loop code is placed just below that code.
Start your search with product-form.liquid
If you are able to find this file, and it contains the form code then make the following changes here, else move to the next file search.

Click on this file to modify the code and now paste the widget code mentioned below before any button location, like we did for ‘quantity’ as an example. This will place the subscription widget above the quantity button on the product page.
{% render 'loop-subscriptions', type: 'product-widget', product: product %}
Search with product-template.liquid
If you are unable to find the product-form.liquid file or the form code, then look for the other product files as mentioned. Search for - % form 'product’ and find the line of code for the form button. Paste the widget code mentioned below before the button location. This will place the subscription widget above the “Add to Cart” button on the product page. Now save these changes and preview to check if the widget is working or not.

If you are not able to find the { % form ‘product’ in the above file, then search for the same using this extension and it will easily search for all the files having form product code.
Note:- Sometimes rendering the widget code below the { % form ‘product’ renders the widget somewhere else on the product page instead of rendering on the top of the "Add to cart button".
In that case, we have to just remove the widget render code i.e {% render 'loop-subscriptions', type: 'product-widget', product: product %} that was placed below { % form ‘product’ and put the widget render code above the add to cart button which is already there in the same liquid file.
Installation process for existing stores
Installed before 23rd July 2024
Installing Loop snippets automatically
This type of installation generally works for themes that are not custom. Here, we are able to add all the relevant subscription widgets across different parts of the online store with one click.
Head over to Loop > Subscription widget > Installation > "Select your theme"

If the steps were successful but the subscription widget is not appearing on your product page, then check out the article below before proceeding to manual installation.
How to troubleshoot widget issues
Installing Loop snippets manually
Some themes require manual installation of various snippets to solve different issues. We recommend you follow all the steps mentioned below in order to cover as many branches as you can.
There are 2 steps to achieving complete manual theme installation on your own -
Step 1: Create a duplicate theme
Find your live theme in the themes tab within the Online Store.
Select Duplicate under Actions (in order to avoid any damage to your live theme) and a copy will be created.
Now select Edit Code under Actions
Step 2: Installing the Loop Subscription widget in your theme
Follow the instructions of Step 2 shared above.
Step 3: Installing cart snippets for selling plan name in cart.liquid
If you are unable to find your selling plan name in the cart during checkout (after adding a subscription to the cart)
Search for file cart.liquid, and then using Ctrl + F on code, search for item.title or item.product.title And then paste the following code below title code
{%if item.selling_plan_allocation != empty %} <p><span class="data-cart-item-selling-plan-name">{{ item.selling_plan_allocation.selling_plan.name }}</span></p> {% endif %}
Step 4: Installing snippets for the customer portal in customer/account.liquid
To enable the option to manage subscriptions on your customers' end, search for file customer/account.liquid, search {% paginate (using Ctrl + F) and paste the following code above paginate and save changes
{% render 'loop-subscriptions', type: 'customer-portal-link'%}
After making these changes to the theme code, publish the duplicate theme to make it live on the store (Themes → Actions → Publish).
-> Learn more about Custom Subscription Widget and 100+ Widget Designs.
How to Verify the Widget is Working
To ensure the Loop Widget is functioning correctly, follow these steps:
Go to any Product Page on your store.
Select the Subscribe and Save option for the product.
Proceed to the Checkout page.
Look for the Line Property to confirm the subscription details. Verify that the Billing (recurring total) information is displayed correctly.
Frequently Asked Questions
Can we test the Loop widgets without making any changes to our live theme?
Yes, you can install the Loop widgets on a non-live (unpublished) theme to experiment and play around with the subscription set-up on your store before going live with the Loop.
Go to Loop > Subscription widget > Installation > Select your theme - Choose an unpublished theme where you would like to install the Loop widgets.
Can we customize the Loop subscription widgets?
Yes, you can fully customize the loop subscription widgets to match your brand's look and feel. Please check this article for more detail - custom subscription widget
Related articles
Troubleshooting widget issues
Custom subscription widget
Need help?
There is no need to worry. We are here to assist you. Please contact us at support@loopwork.co or feel free to reach out to us through the chat by clicking on the support beacon located at the bottom right corner.
Regards,
Loop Subscription Team 🙂
Updated on: 23/09/2024
Thank you!
